IT就到黑馬程序員.gif)
為什么要打包發(fā)布�����?
項(xiàng)目開(kāi)發(fā)完成之后��,使用 webpack 對(duì)項(xiàng)目進(jìn)行打包發(fā)布的主要原因有以下兩點(diǎn):①開(kāi)發(fā)環(huán)境下�����,打包生成的文件存放于內(nèi)存中,無(wú)法獲取到最終打包生成的文件���。②開(kāi)發(fā)環(huán)境下��,打包生成的文件不會(huì)進(jìn)行代碼壓縮和性能優(yōu)化��,為了讓項(xiàng)目能夠在生產(chǎn)環(huán)境中高性能的運(yùn)行,因此需要對(duì)項(xiàng)目進(jìn)行打包發(fā)布�����。
配置 webpack 的打包發(fā)布
在 package.json 文件的 scripts 節(jié)點(diǎn)下�����,新增 build 命令如下:

--model 是一個(gè)參數(shù)項(xiàng)����,用來(lái)指定 webpack 的運(yùn)行模式�。production 代表生產(chǎn)環(huán)境��,會(huì)對(duì)打包生成的文件進(jìn)行代碼壓縮和性能優(yōu)化��。
注意:通過(guò) --model 指定的參數(shù)項(xiàng)����,會(huì)覆蓋 webpack.config.js 中的 model 選項(xiàng)。
把 JavaScript 文件統(tǒng)一生成到 js 目錄中
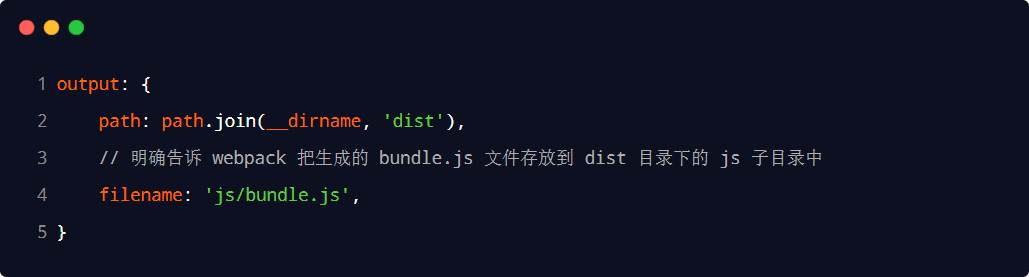
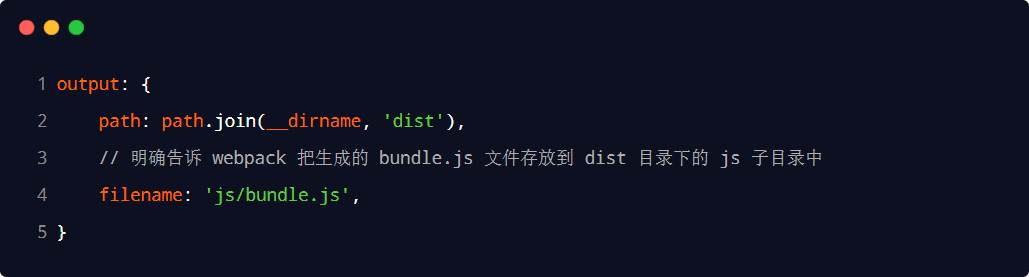
在 webpack.config.js 配置文件的 output 節(jié)點(diǎn)中�����,進(jìn)行如下的配置:

把圖片文件統(tǒng)一生成到 image 目錄中
修改 webpack.config.js 中的 url-loader 配置項(xiàng)����,新增 outputPath 選項(xiàng)即可指定圖片文件的輸出路徑:

自動(dòng)清理 dist 目錄下的舊文件
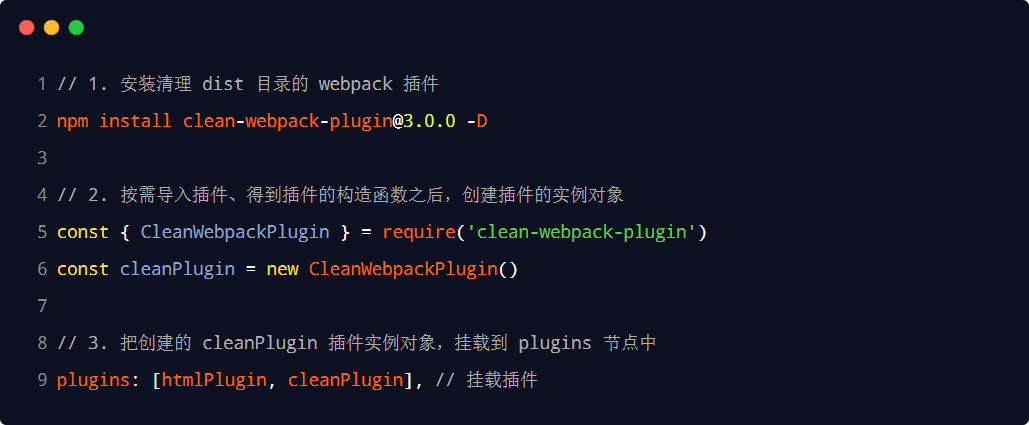
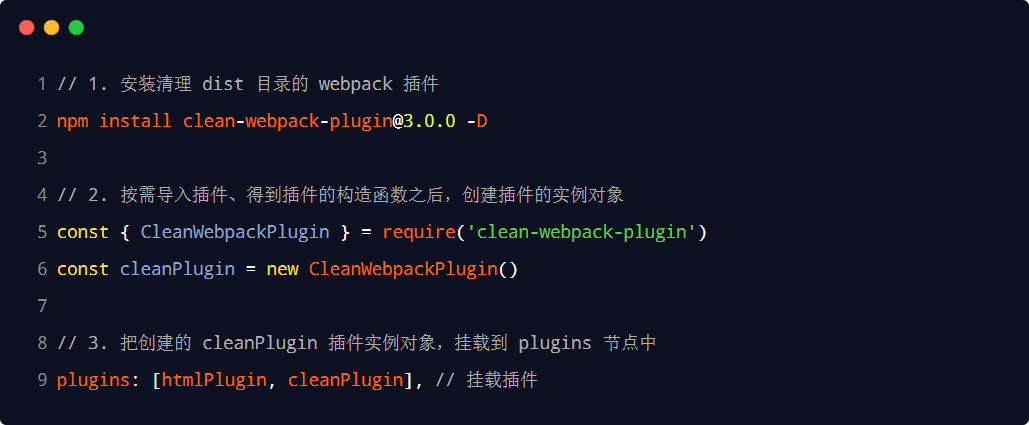
為了在每次打包發(fā)布時(shí)自動(dòng)清理掉 dist 目錄中的舊文件,可以安裝并配置 clean-webpack-plugin 插件:

企業(yè)級(jí)項(xiàng)目的打包發(fā)布
企業(yè)級(jí)的項(xiàng)目在進(jìn)行打包發(fā)布時(shí)��,遠(yuǎn)比剛才的方式要復(fù)雜的多��,主要的發(fā)布流程如下:
生成打包報(bào)告��,根據(jù)報(bào)告分析具體的優(yōu)化方案
Tree-Shaking
為第三方庫(kù)啟用 CDN 加載
配置組件的按需加載
開(kāi)啟路由懶加載
自定制首頁(yè)內(nèi)容
猜你喜歡
webpack體積怎么優(yōu)化?有哪些方法����?
前端實(shí)戰(zhàn)教程:快速掌握Vue.js的基本使用
Vue中如何監(jiān)控某個(gè)屬性值的變化?
基于vue 實(shí)現(xiàn)token驗(yàn)證的實(shí)例代碼
黑馬程序員HTML�、JS+前端開(kāi)發(fā)培訓(xùn)
IT就到黑馬程序員.gif)